Content Carousel Orchard CMS
Every website needs a Carousel (Image Slider) and this is a content that I use almost in every Orchard CMS Project.
Installation:
- Enable Import Export Module
- Enable Razor Templates Module
- Import Carousel.xml
This is a Bootstrap Carousel, so you must have Bootstrap installed to your Orchard Site. If you want an Orchard CMS Bootstrap Theme you can try this one.
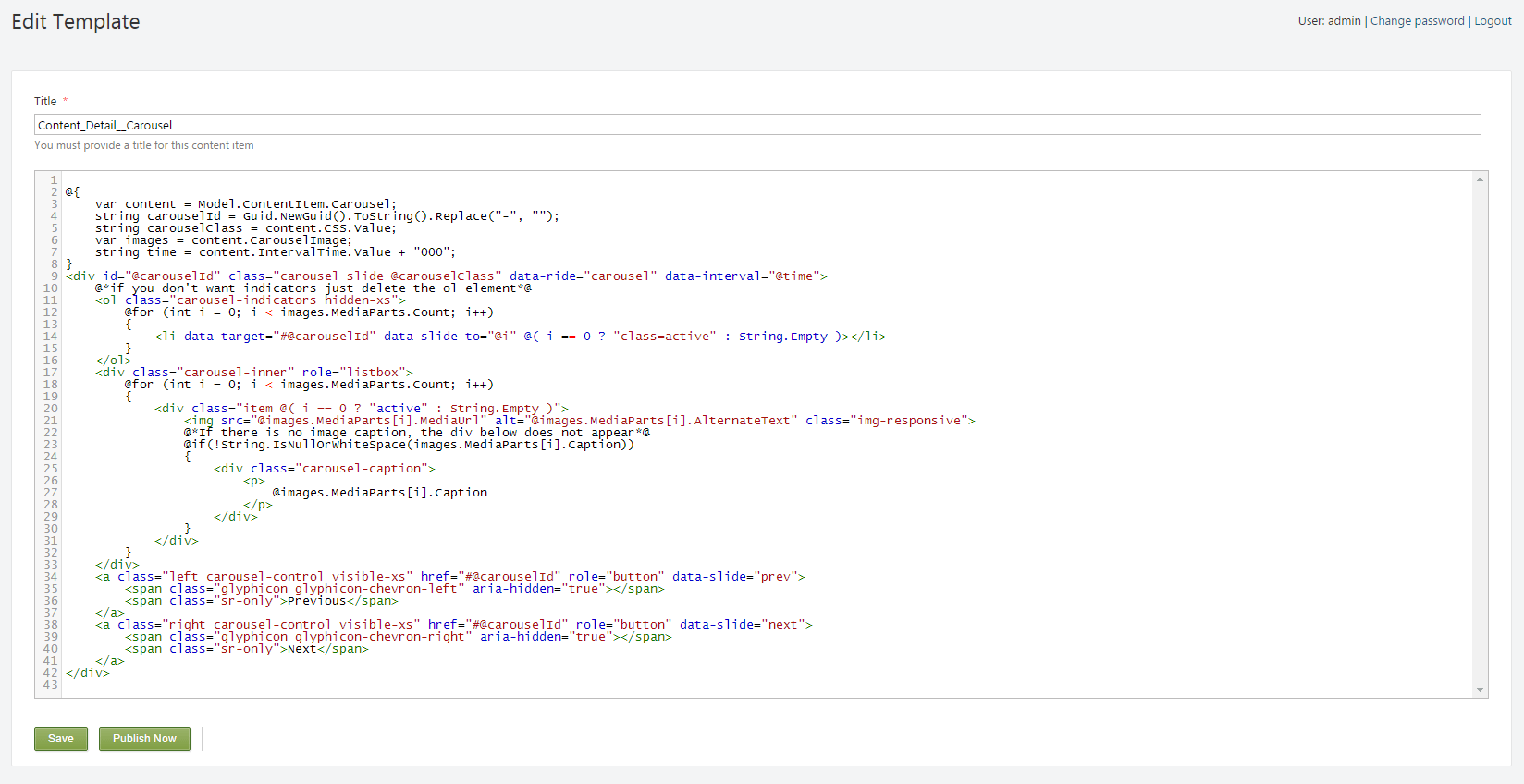
One the other hand if you do not want Bootstrap Carousel to you site, you can use the carousel you prefer. The only thing you have to do is to change the template Content_Detail__Carousel.

How to use it:
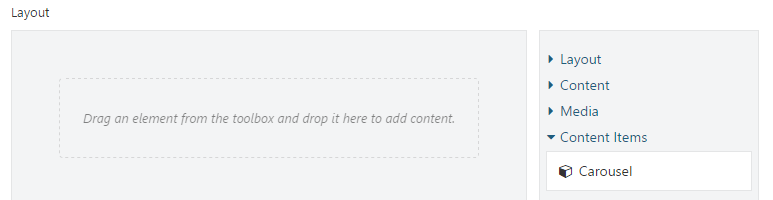
In your Layout Part, will appear in the Content Items Section, a Carousel item.

You can drag it wherever you want.

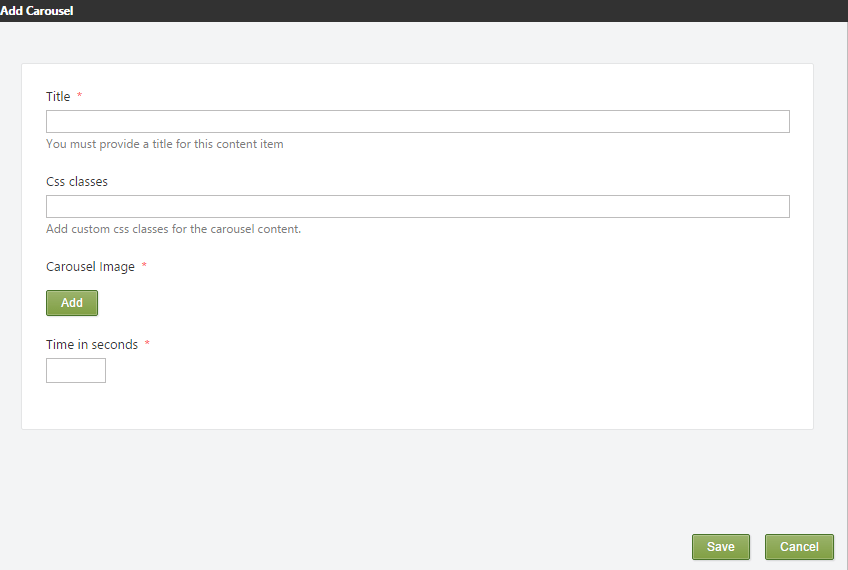
- Title: The title of the carousel content
- CSS classes: You can add Custom css classes for the carousel content
- Carousel Image: You can add as many images you want. You can edit an Image and you can add a Caption.
- Time in seconds: The amount of time in seconds to delay between automatically cycling an image.
Click Save and you are ready.